8.9 KiB
| aliases | tags | date | zero-link | parents | linked | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
|
|
Для каждого ресурса критичной для пользователя является такая характеристика, как Latency сервера. Увеличение времени отклика сервера приводит к оттоку посетителей. Следовательно, необходимо минимизировать Latency: для этого необходимо уменьшать время, требуемое на формирование ответа пользователю, при этом для формирования ответа пользователю необходимо получить данные из каких-то внешних ресурсов (Бэкенд).
[!TIP] Работа без кэша Хорошая система должна уметь выдерживать нагрузку и без кэша. Задача кэша ускорить ответ, а не держать нагрузку.
Сами данные можно разделить на несколько категорий:
- Можно потерять. К этой категории относятся кэши выборок из базы данных. Потеря таких ключей не так страшна, потому что мы можем легко восстановить их значения, обратившись заново к backend’у. Однако частые потери кэшей приводят к излишним обращениям к БД.
- Не хотелось бы потерять. Здесь можно упомянуть счетчики посетителей сайта, просмотров ресурсов и т.п. Хоть и восстановить эти значения иногда напрямую невозможно, но значения этих ключей имеют ограниченный по времени смысл: через несколько минут их значение уже неактуально, и будет рассчитано заново.
- Совсем не должны терять. Кэш удобен для хранения сессий пользователей. Однако содержимое сессий не хотелось бы терять никогда – иначе пользователей на сайте будет «разлогинивать». Как попытаться избежать? Можно кластеризовать систему кэширования, так вероятность потери снижается.
==Системы используемые для кэширования обычно не являются надежными, так что не следует хранить только там какие-то важные данные.==
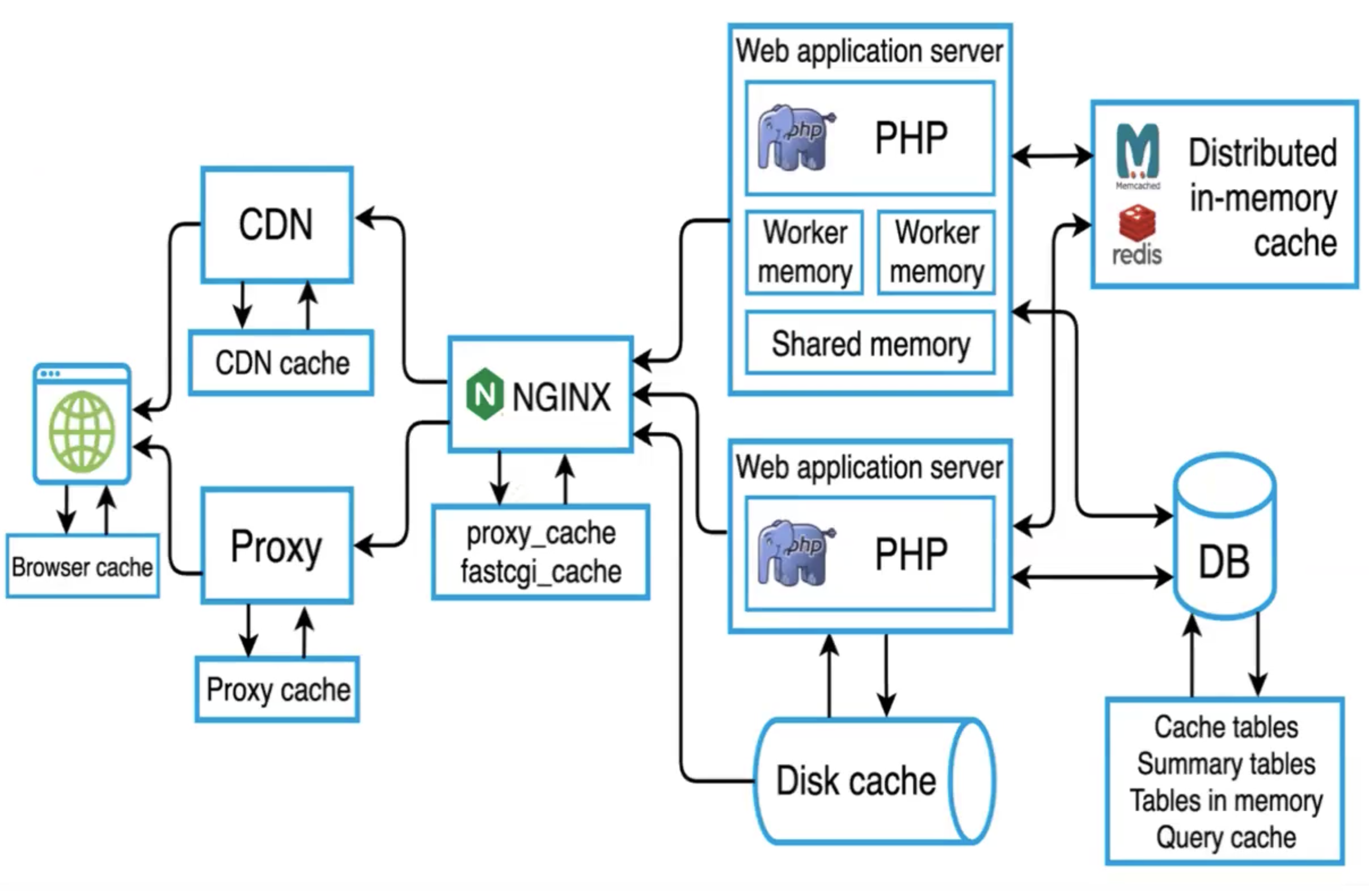
Уровни кэширования
Уровни кэширования:
- Кэширование на стороне браузера. Ответы HTTP могут кэшироваться браузером. При первом запросе данных по HTTP они возвращаются с политикой истечения срока действия в заголовке HTTP. При повторном запросе данных клиентское приложение сначала пытается получить их из кэша браузера.
- Кэширование на стороне Nginx
- Content Delivery Network. CDN кэширует статические веб-ресурсы. Клиенты могут получать данные с ближайшего узла CDN.
- Балансировщик нагрузки: Балансировщик также может кэшировать ресурсы.
- Кэширование в приложении. В сервисах есть несколько уровней кэша. Если данные не находятся в кэше процессора, сервис пытается получить их из памяти. Иногда в сервисе есть вторичный уровень кэша для хранения данных на диске.
- Распределённый кэш: Распределённые кэши, такие как Redis, хранят пары ключ-значение в памяти для множества сервисов. Это обеспечивает значительно лучшую производительность чтения и записи по сравнению с базой данных.
- База данных: Даже в базе данных есть различные уровни кэша
Виды кэширования:
- Сквозное. Все запросы проходят через кэш. Схема.
- Кэширование на стороне сервиса. Схема.
- Опережающее. Кладем данные в кэш заранее. Схема.
Чаще всего кэш реализуется на основе ../fundamental/structure/Хеш-таблица и использует принцип локальности. Для работы с хеш-таблицей вам необходим highload/Ключ кэширования и сами данные. По ключу данные кладутся и забираются из таблицы.
Для хранения результатов кэширования я обычно использую JSON. Использую для этого библиотеку ../../../../knowledge/dev/java/other/Jackson, но есть один ../snippet/Преобразование Json из коллекции в Java объект при помощи Jackson, который стоит учитывать.
При желании результат кэширования можно сжать используя ../algorithm/GZIP. Однако, приходится использовать ../other/Base64, чтобы преобразовать байты полученные от gzip в строку, и уже в таком виде положить в Redis. Не смотря на то, что Base64 увеличивает размер строки на 33% все равно получается намного компактнее, чем просто JSON.
Рано или поздно исходные данные изменяются, и кэш перестает быть валидным. Часто важно, чтобы кэш сбрасывался сразу же за изменением. За это отвечает highload/Инвалидация кэша.
Мета информация
Область:: ../../meta/zero/00 HighLoad Родитель:: Источник:: Автор:: Создана:: 2024-05-24