All checks were successful
continuous-integration/drone/push Build is passing
2.7 KiB
2.7 KiB
| aliases | tags | date | zero-link | parents | linked | |||||
|---|---|---|---|---|---|---|---|---|---|---|
|
|
|
|
Обычно кэшируются только GET запросы, так как они должны быть ../Идемпотентность.
Заголовки для кэширования:
- ETAG. Тег, который позволяет указать версию файла. Можно использовать ../../cryptography/MD5.
- If-Modified-Since. Дата изменения файла.
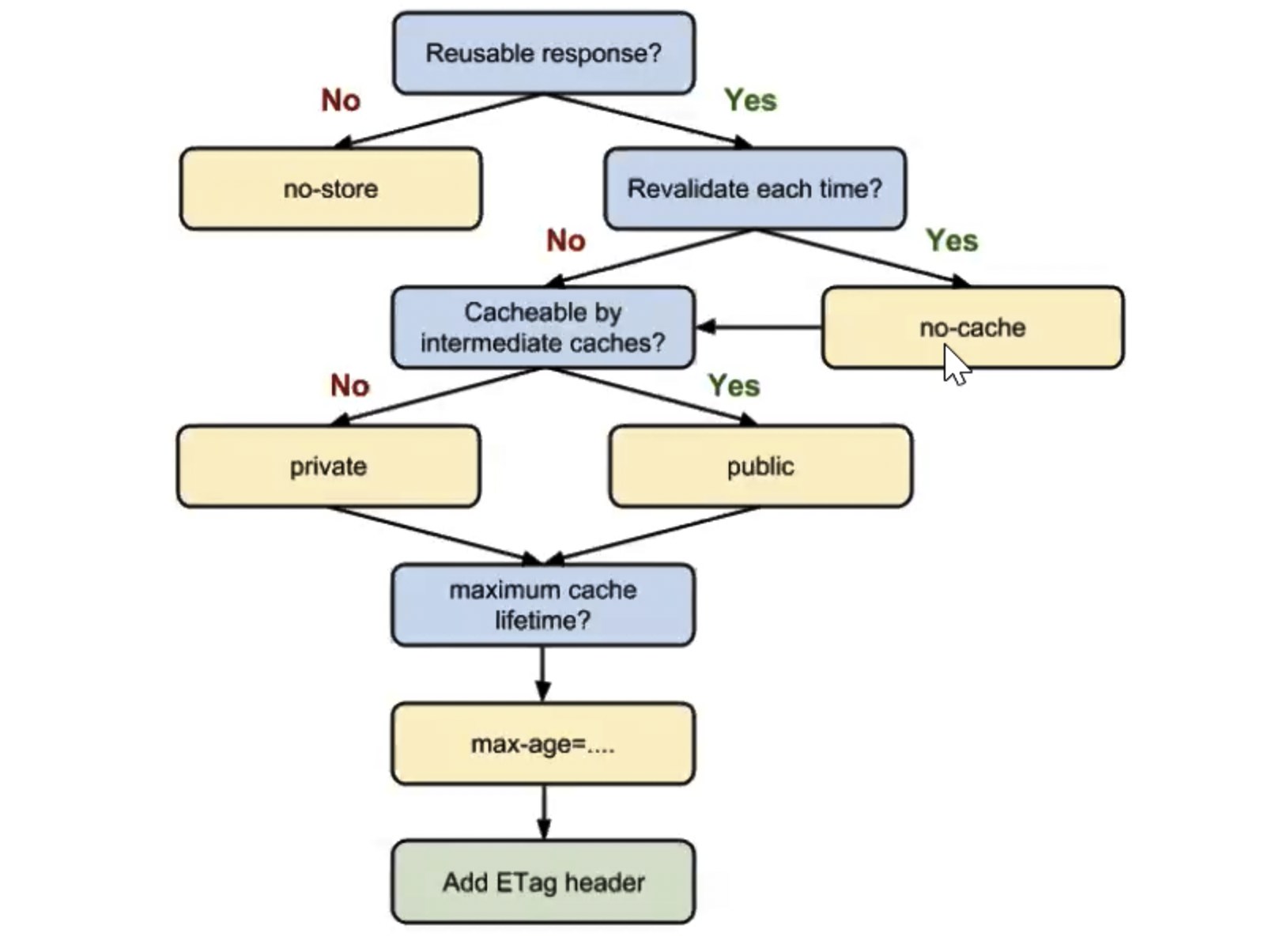
- Cache-Control
- public - Сохранять может не только браузер, но и промежуточные узлы
- private - Сохранять может только браузер клиента
- no-store - не кэшируем. ==не уверен что правильно записал==
- no-cache - Сохранять только в браузере, не сохранять на промежуточных серверах. ==не уверен что правильно записал==
- max-age - Сколько нужно хранить файл в памяти
- LocalStorage. Можно через JS складывать данные.
Статический контент - это содержимое сайта, которое остается неизменным продолжительное время на всех страницах. Например, это такие файлы, как картинки, CSS и JS файлы.
Так как эти файлы редко изменяются, то можно сохранять их в кэше браузера пользователя. Вместо того, чтобы обращаться к серверу каждый раз, браузер будет использовать свою локальную копию этих файлов.
Инвалидация:
- Самый простой вариант указывать версию в GET параметрах.
- Для статики можно использовать ../Fingerprint
Мета информация
Область:: ../../../meta/zero/00 HighLoad Родитель:: Источник:: Автор:: Создана:: 2024-06-17