11 KiB
| template |
|---|
| overrides/main.html |
Setting up social cards
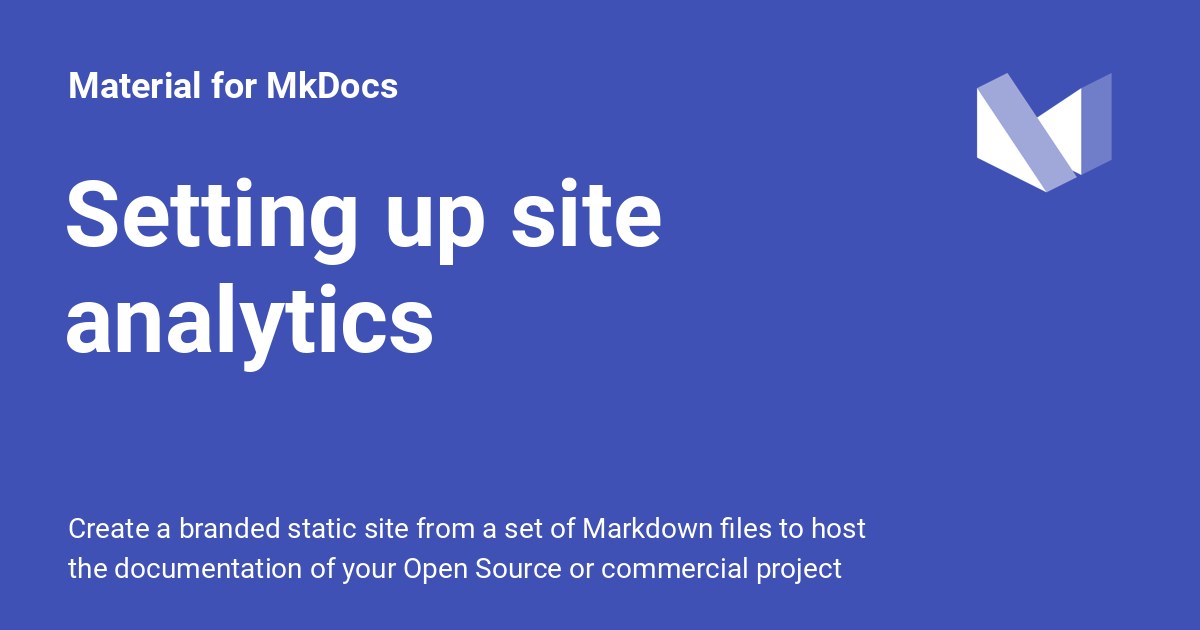
Social cards, also known as social previews, are images that are displayed when
a link to your project documentation is shared on social media. Material for
MkDocs can generate beautiful social cards automatically, using the colors,
fonts and [logo]1 defined in mkdocs.yml,
e.g.:
The social preview image for the page on setting up site analytics. Twitter's Card validator shows how it will look when shared.
Configuration
Built-in social plugin
:octicons-tag-24: 8.5.0 · :octicons-cpu-24: Plugin · :octicons-beaker-24: Experimental
First, ensure you've installed all dependencies and have a valid [site_url]
site_url, as social preview images must be referenced via absolute URLs.
Then, add the following lines to mkdocs.yml:
plugins:
- social
The following configuration options are available:
cards{ #+social.cards }-
:octicons-milestone-24: Default:
true– This option specifies whether to generate social card images. If you want to switch the plugin off, e.g. for local builds, you can use an environment variable:plugins: - social: cards: !ENV [CARDS, false] cards_color{ #+social.cards_color }-
:octicons-milestone-24: Default:
theme.palette.primary– This option specifies the colors for the backgroundfilland foregroundtextwhen generating the social card:plugins: - social: cards_color: fill: "#0FF1CE" # (1)! text: "#FFFFFF"- Colors can either be defined as HEX colors, or as CSS color keywords. Note that HEX colors must be enclosed in quotes.
cards_font{ #+social.cards_font }-
:octicons-milestone-24: Default:
theme.font.text– This option specifies which font to use for rendering the social card, which can be any font hosted on Google Fonts:plugins: - social: cards_font: Roboto!!! question "Why do social cards render boxes for CJK languages?"
Some fonts do not contain CJK characters, like for example the [default font, `Roboto`][font.text]. In case your `site_name`, `site_description`, or [page title] contain CJK characters, choose another font from [Google Fonts] which comes with CJK characters, e.g. one from the `Noto Sans` font family: === "Chinese (Simplified)" ``` yaml plugins: - social: cards_font: Noto Sans SC ``` === "Chinese (Traditional)" ``` yaml plugins: - social: cards_font: Noto Sans TC ``` === "Japanese" ``` yaml plugins: - social: cards_font: Noto Sans JP ``` === "Korean" ``` yaml plugins: - social: cards_font: Noto Sans KR ``` cards_dir{ #+social.cards_dir }-
:octicons-milestone-24: Default:
assets/images/social– This option specifies where the generated social card images will be written to. It's normally not necessary to change this option:plugins: - social: cards_dir: path/to/folder
Dependencies
Two Python libraries must be installed alongside Material for MkDocs to generate the social preview images, both of which are based on Cairo Graphics – Pillow and CairoSVG:
pip install pillow cairosvg
Both libraries are built with native extensions which need to be installed as well. The Docker image comes with all dependencies pre-installed. If you don't want to use Docker, see the following section which explains how to install all dependencies on your system:
=== ":material-apple: macOS"
Make sure [Homebrew] is installed, which is a modern package manager for
macOS. Next, use the following command to install all necessary
dependencies:
```
brew install cairo freetype libffi libjpeg libpng zlib
```
=== ":fontawesome-brands-windows: Windows"
As stated in the [installation guide], the easiest way to get up and running
with the [Cairo Graphics] library on Windows is by installing [GTK+], since
it has Cairo as a dependency. You can also download and install a
precompiled [GTK runtime].
=== ":material-linux: Linux"
There are several package managers for Linux with varying availability per
distribution. The [installation guide] explains how to install the [Cairo
Graphics] library for your distribution:
=== ":material-ubuntu: Ubuntu"
```
apt-get install libcairo2-dev libfreetype6-dev libffi-dev libjpeg-dev libpng-dev libz-dev
```
=== ":material-fedora: Fedora"
```
yum install cairo-devel freetype-devel libffi-devel libjpeg-devel libpng-devel zlib-devel
```
=== ":fontawesome-brands-suse: openSUSE"
```
zypper install cairo-devel freetype-devel libffi-devel libjpeg-devel libpng-devel zlib-devel
```
Caching recommended
The built-in social plugin automatically fetches the fonts you define in
mkdocs.yml from Google Fonts, and uses them to render the text that is
displayed on the social card. The font files and generated cards are both
written to the .cache directory, which is used in subsequent builds to detect
whether the social cards need to be regenerated. You might want to:
-
Ignore the
.cachedirectory in your project, by adding it to.gitignore. -
When building your site for publishing, use a build cache to save the
.cachedirectory in between builds. Taking the example from the publishing guide, add the following lines:name: ci on: push: branches: - master - main jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-python@v2 with: python-version: 3.x - uses: actions/cache@v2 with: key: ${{ github.ref }} path: .cache - run: pip install mkdocs-material - run: mkdocs gh-deploy --force
Meta tags
The built-in social plugin automatically sets all necessary meta tags,
equivalent to the following two customizations, which you can set manually when
you don't want to use it:
=== ":material-graph: Open Graph"
``` html
{% extends "base.html" %}
{% block extrahead %}
{% set title = config.site_name %}
{% if page and page.meta and page.meta.title %}
{% set title = title ~ " - " ~ page.meta.title %}
{% elif page and page.title and not page.is_homepage %}
{% set title = title ~ " - " ~ page.title %}
{% endif %}
<meta property="og:type" content="website" />
<meta property="og:title" content="{{ title }}" />
<meta property="og:description" content="{{ config.site_description }}" />
<meta property="og:url" content="{{ page.canonical_url }}" />
<meta property="og:image" content="<url>" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="630" />
{% endblock %}
```
=== ":fontawesome-brands-twitter: Twitter Cards"
``` html
{% extends "base.html" %}
{% block extrahead %}
{% set title = config.site_name %}
{% if page and page.meta and page.meta.title %}
{% set title = title ~ " - " ~ page.meta.title %}
{% elif page and page.title and not page.is_homepage %}
{% set title = title ~ " - " ~ page.title %}
{% endif %}
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="{{ title }}" />
<meta name="twitter:description" content="{{ config.site_description }}" />
<meta name="twitter:image" content="<url>" />
{% endblock %}
```
Usage
If you want to adjust the title or set a custom description for the social card,
you can set the front matter title and description properties, which take
precedence over the default values.
-
Both types of logos, images (
theme.logo) and icons (theme.icon.logo) are supported. While an image logo is used as-is, icons are filled with the color used in the header (white or black), which depends on the primary color. ↩︎