3.2 KiB
| template |
|---|
| overrides/main.html |
Creating your site
After you've installed Material for MkDocs, you can bootstrap your project
documentation using the mkdocs executable. Go to the directory where you want
your project to be located and enter:
mkdocs new .
If you're running Material for MkDocs from within Docker, use:
=== "Unix"
```
docker run --rm -it -v ${PWD}:/docs squidfunk/mkdocs-material new .
```
=== "Windows"
```
docker run --rm -it -v "%cd%":/docs squidfunk/mkdocs-material new .
```
This will create the following structure:
├─ docs/
│ └─ index.md
└─ mkdocs.yml
Configuration
Minimal configuration
Depending on your installation method, you can now add the following lines
to mkdocs.yml in your project root. If you installed Material for MkDocs using
pip or docker, add:
theme:
name: material
If you cloned Material for MkDocs from GitHub, add:
theme:
name: null
custom_dir: mkdocs-material/material
Advanced configuration
Material for MkDocs comes with a lot of configuration options. The guides section explains in great detail how to configure and customize colors, fonts, icons and much more:
Previewing as you write
MkDocs includes a live preview server, so you can preview your changes as you write your documentation. The server will automatically rebuild the site upon saving. Start it with:
mkdocs serve
If you're running Material for MkDocs from within Docker, use:
=== "Unix"
```
docker run --rm -it -p 8000:8000 -v ${PWD}:/docs squidfunk/mkdocs-material
```
=== "Windows"
```
docker run --rm -it -p 8000:8000 -v "%cd%":/docs squidfunk/mkdocs-material
```
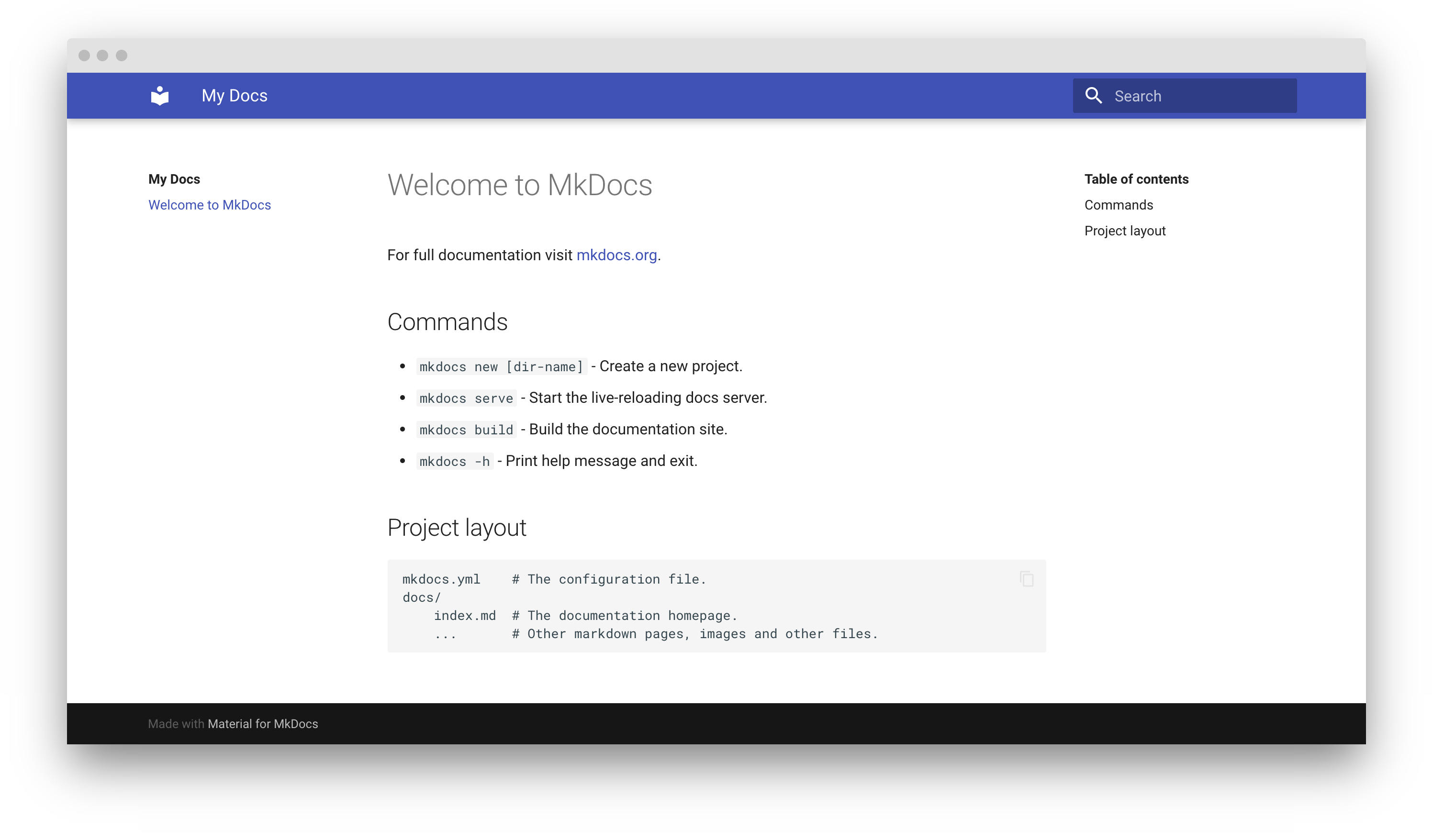
Point your browser to localhost:8000 and you should see:
Building your site
When you're finished editing, you can build a static site from your Markdown files with:
mkdocs build
The contents of this directory make up your project documentation. There's no need for operating a database or server, as it is completely self-contained. The site can be hosted on GitHub Pages, GitLab Pages, a CDN of your choice or your private web space.