4.0 KiB
| template |
|---|
| overrides/main.html |
Setting up site analytics
As with any other service offered on the web, understanding how your project documentation is actually used can be an essential success factor. While Material for MkDocs natively integrates with Google Analytics, other analytics providers can be used, too.
Configuration
Google Analytics
:octicons-file-code-24: Source · :octicons-milestone-24: Default: none
Material for MkDocs integrates with both, Google Analytics 4 and the now phasing
out Universal Analytics (UA-*). Depending on the prefix of the property, add
the following to mkdocs.yml:
=== "Google Analytics 4"
``` yaml
extra:
analytics:
provider: google
property: G-XXXXXXXXXX
```
=== "Universal Analytics"
``` yaml
extra:
analytics:
provider: google
property: UA-XXXXXXXX-X
```
Site search tracking
Besides basic page views, site search can also be tracked to understand better how people use your documentation and what they expect to find. To enable search tracking:
- Go to your Google Analytics admin settings
- Select the property for the respective tracking code
- Go to the view settings tab.
- Scroll down and enable site search settings
- Set the query parameter to
q.
Site search tracking is not supported with Google Analytics 4 due to the much more complicated manual setup. If you want to set up site search tracking yourself, this tutorial might be a good start.
Cookie consent
:octicons-file-code-24: Source · :octicons-beaker-24: Experimental · :octicons-heart-fill-24:{ .mdx-heart } Insiders only{ .mdx-insiders }
Material for MkDocs ships a native and extensible cookie consent form, which
when enabled will ask the user for his consent prior to sending analytics.
Add the following to mkdocs.yml:
extra:
consent:
title: Cookie consent
description: >
We use cookies to recognize your repeated visits and preferences, as well
as to measure the effectiveness of our documentation and whether users
find what they're searching for. With your consent, you're helping us to
make our documentation better.
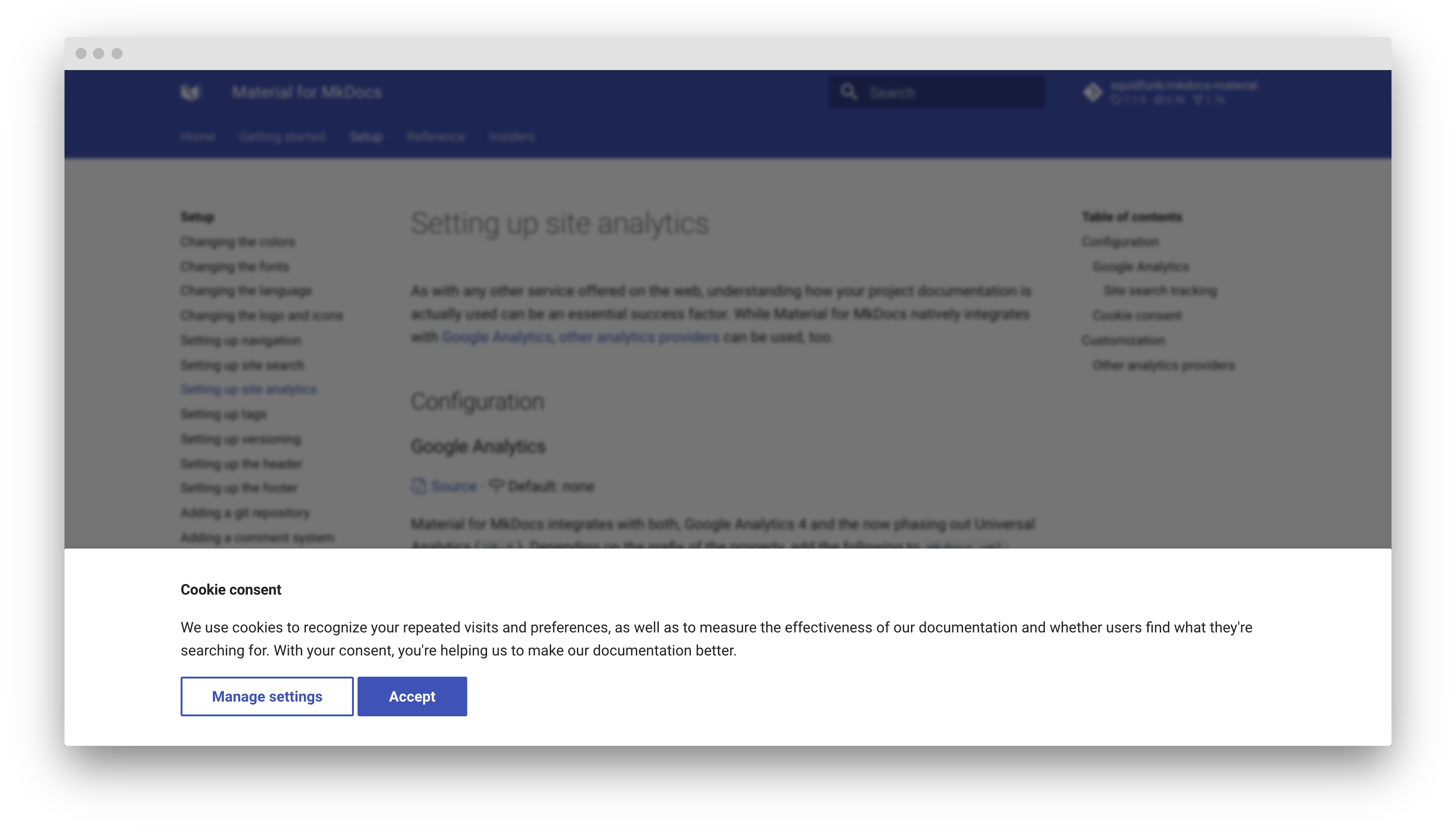
When a user first visits your site, a cookie consent form is rendered:
Let's get this feature out of the experimental status! You are encouraged to
share your feedback in #1914, so we can provide the necessary configuration
options for easy customizations. If you wish to customize it today, you can
override partials/consent.html.
Customization
Other analytics providers
:octicons-file-code-24: Source · :octicons-mortar-board-24: Difficulty: easy
In order to integrate another analytics service provider offering an
asynchronous JavaScript-based tracking solution, you can extend the theme
and override the analytics block:
{% block analytics %}
<!-- Add custom analytics integration here -->
{% endblock %}
If you're using instant loading, you may use the location$ observable,
which will emit the current URL to listen for navigation events and register
a page view event with:
location$.subscribe(function(url) {
/* Add custom page event tracking here */
})
Note that this must be integrated with additional JavaScript, and cannot be
included as part of the analytics block, as it is included in the head of
the document.