5.8 KiB
| template |
|---|
| overrides/main.html |
Setting up site analytics
As with any other service offered on the web, understanding how your project documentation is actually used can be an essential success factor. Material for MkDocs natively integrates with Google Analytics and offers a customizable and extendable cookie consent.
Configuration
Google Analytics
:octicons-hash-24: Setting · :octicons-milestone-24: Default: none · :octicons-tag-24: 7.1.8
Material for MkDocs integrates with both, Google Analytics 4 and the now phasing
out Universal Analytics (UA-*). Depending on the prefix of the property, add
the following to mkdocs.yml:
=== "Google Analytics 4"
``` yaml
extra:
analytics:
provider: google
property: G-XXXXXXXXXX
```
=== "Universal Analytics"
``` yaml
extra:
analytics:
provider: google
property: UA-XXXXXXXX-X
```
Site search tracking
Besides basic page views, site search can also be tracked to understand better how people use your documentation and what they expect to find. To enable search tracking:
- Go to your Google Analytics admin settings
- Select the property for the respective tracking code
- Go to the view settings tab.
- Scroll down and enable site search settings
- Set the query parameter to
q.
Site search tracking is not supported with Google Analytics 4 due to the much more complicated manual setup. If you want to set up site search tracking yourself, this tutorial might be a good start.
Cookie consent
:octicons-heart-fill-24:{ .mdx-heart } Insiders{ .mdx-insiders } · :octicons-hash-24: Setting · :octicons-milestone-24: Default: none · :octicons-tag-24: insiders-2.10.0
Material for MkDocs ships a native and extensible cookie consent form, which
asks the user for his consent prior to setting up analytics. Add the following
to mkdocs.yml:
extra:
consent:
title: Cookie consent
description: > # (1)
We use cookies to recognize your repeated visits and preferences, as well
as to measure the effectiveness of our documentation and whether users
find what they're searching for. With your consent, you're helping us to
make our documentation better.
- You can add arbitrary HTML tags in the
description, e.g. to link to your terms of service or other parts of the site.
Note that both, title and description, are required. If Google Analytics was
configured via mkdocs.yml, the cookie consent will automatically include a
setting for the user to disable it. Furthermore, custom cookies can be
integrated by using the cookies field:
=== "Change cookie name"
``` yaml
extra:
consent:
cookies:
analytics: Custom name # (1)
```
1. The default name of the `analytics` cookie is `Google Analytics`.
=== "Add custom cookie"
``` yaml
extra:
consent:
cookies:
analytics: Google Analytics # (1)
custom: Custom cookie
```
1. If you add a custom cookie to the `cookies` field, the `analytics` cookie
must be added back explicitly, or analytics won't be triggered.
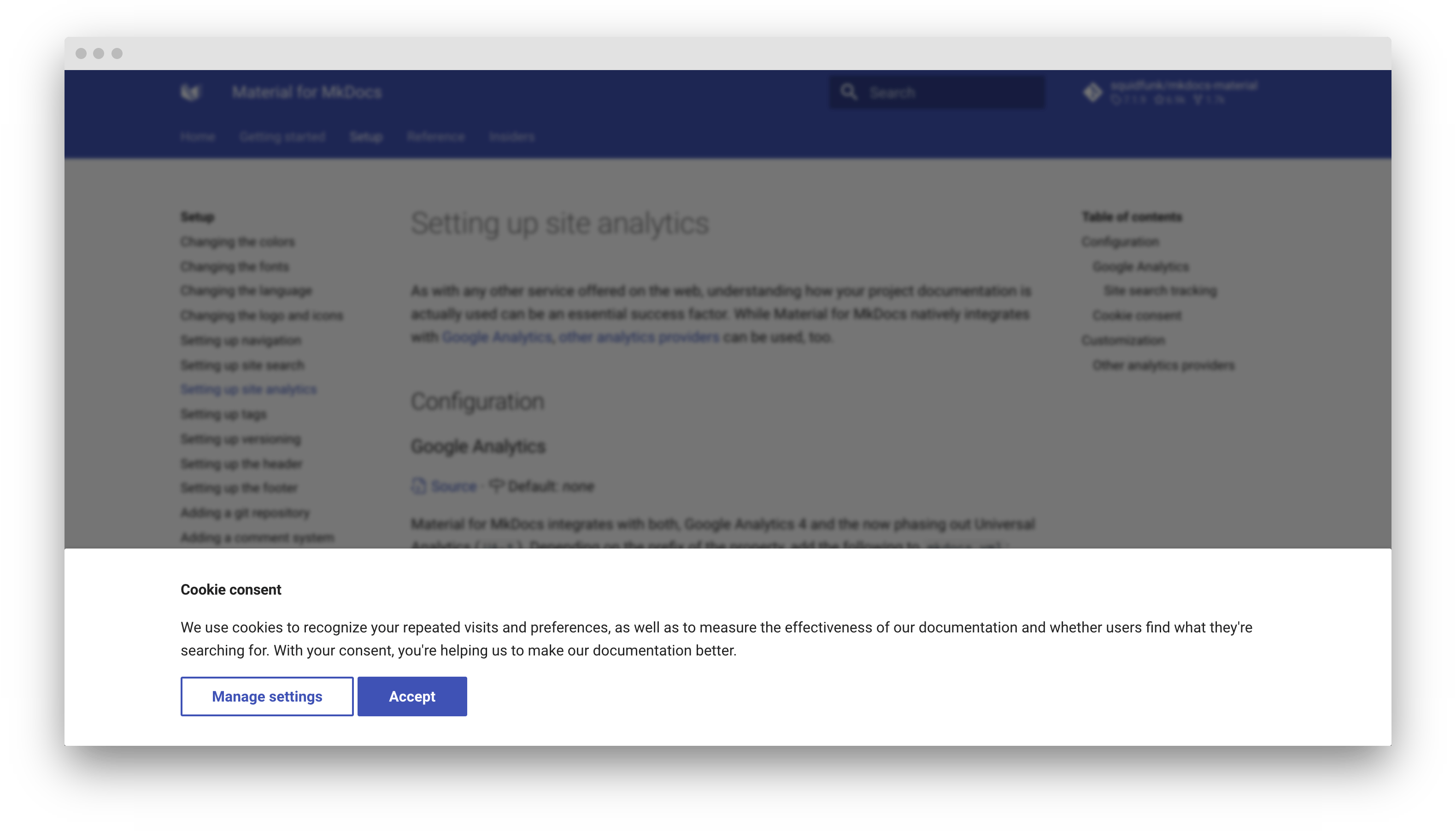
When a user first visits your site, a cookie consent form is rendered:
In order to comply with GDPR, users must be able to change their cookie settings at any time. This can be done by creating a simple link as part of any document, e.g. privacy policy:
[Change cookie settings](#__consent){ .md-button }
Customization
Custom site analytics
:octicons-file-code-24: Source · :octicons-mortar-board-24: Difficulty: moderate
In order to integrate another analytics service provider offering a
JavaScript-based tracking solution, you can extend the theme and add a new
custom.html partial here. The name of the partial can then be used to
configure the custom integration from mkdocs.yml:
extra:
analytics:
provider: custom # (1)
key: value # (2)
- Of course, you can change the name to the partial to anything you like.
- You can add arbitrary
keyandvaluecombinations to configure your custom integration. This is especially useful if you're sharing the custom integration across multiple repositories.
Instant loading
If you're using instant loading, you may use the location$ observable,
which will emit the current URL to listen for navigation events and register
a page view event with:
location$.subscribe(function(url) {
/* Track a page event */
})
Note that this must be integrated with additional JavaScript.
Custom cookies
:octicons-file-code-24: Source · :octicons-mortar-board-24: Difficulty: moderate
If you've customized the cookie consent and added a custom cookie, the
user will be prompted to accept your custom cookie. Use
additional JavaScript to check whether the user accepted it:
var consent = __md_get("__consent")
if (consent && consent.custom) {
/* The user accepted the cookie */
}