parent
1f206d8be0
commit
496f873ac4
2
.github/CONTRIBUTING.md
vendored
2
.github/CONTRIBUTING.md
vendored
@ -17,7 +17,7 @@ If you've got an idea for a new feature, please start by suggesting it in the [f
|
||||
|
||||
If you're going to work on Ghost core you'll need to go through a slightly more involved install and setup process than the usual Ghost CLI version.
|
||||
|
||||
First you'll need to fork both [Ghost](https://github.com/tryghost/ghost) and [Ghost-Admin](https://github.com/tryghost/ghost-admin) to your personal Github account, and then follow the detailed [install from source](https://docs.ghost.org/install/source/) setup guide.
|
||||
First you'll need to fork both [Ghost](https://github.com/tryghost/ghost) and [Ghost-Admin](https://github.com/tryghost/ghost-admin) to your personal Github account, and then follow the detailed [install from source](https://ghost.org/docs/install/source/) setup guide.
|
||||
|
||||
|
||||
### Branching Guide
|
||||
|
||||
2
.github/FUNDING.yml
vendored
2
.github/FUNDING.yml
vendored
@ -1,3 +1,3 @@
|
||||
# You can add one username per supported platform and one custom link
|
||||
open_collective: ghost
|
||||
custom: https://docs.ghost.org/concepts/contributing/
|
||||
custom: https://ghost.org/docs/concepts/contributing/
|
||||
|
||||
8
.github/ISSUE_TEMPLATE/--anything-else.md
vendored
8
.github/ISSUE_TEMPLATE/--anything-else.md
vendored
@ -17,8 +17,8 @@ Alternatively, check out these resources below. Thanks! 😁.
|
||||
|
||||
- [Forum](https://forum.ghost.org/c/help)
|
||||
- [Theme Support](https://forum.ghost.org/c/themes)
|
||||
- [Theme Docs](http://themes.ghost.org/)
|
||||
- [API Docs](https://api.ghost.org/)
|
||||
- [Theme Docs](https://ghost.org/docs/api/v2/handlebars-themes/)
|
||||
- [API Docs](https://ghost.org/docs/api/v2/)
|
||||
- [Feature Requests / Ideas](https://forum.ghost.org/c/Ideas)
|
||||
- [Contributing Guide](https://docs.ghost.org/docs/contributing)
|
||||
- [Self-hoster Docs](https://docs.ghost.org/)
|
||||
- [Contributing Guide](https://ghost.org/docs/concepts/contributing/)
|
||||
- [Self-hoster Docs](https://ghost.org/docs/)
|
||||
|
||||
2
.github/SUPPORT.md
vendored
2
.github/SUPPORT.md
vendored
@ -7,7 +7,7 @@ Please **_do not_** raise an issue on GitHub.
|
||||
We have a **help** category in our **[forum](https://forum.ghost.org/)** where you can get quick answers,
|
||||
help with debugging weird issues, and general help with any aspect of Ghost. There's also an **ideas** category for feature requests.
|
||||
|
||||
Our extensive **documentation** can be found at https://docs.ghost.org/.
|
||||
Our extensive **documentation** can be found at https://ghost.org/docs/.
|
||||
|
||||
Please go to https://forum.ghost.org and signup to join our community.
|
||||
You can create a new account, or signup using Google, Twitter or Facebook.
|
||||
|
||||
2
.github/label-actions.yml
vendored
2
.github/label-actions.yml
vendored
@ -7,7 +7,7 @@ issues:
|
||||
comment: |
|
||||
Hey @{issue-author} :wave: We ask that you please do not use GitHub for help or support 😄. We use GitHub solely for bug-tracking and on-going feature development.
|
||||
|
||||
Many questions can be answered by reviewing our [documentation](https://docs.ghost.org). If you can't find an answer then our [forum](https://forum.ghost.org) is a great place to get community support, plus it helps create a central location for searching problems/solutions.
|
||||
Many questions can be answered by reviewing our [documentation](https://ghost.org/docs/). If you can't find an answer then our [forum](https://forum.ghost.org) is a great place to get community support, plus it helps create a central location for searching problems/solutions.
|
||||
|
||||
FYI: Many projects have their own support guidelines and GitHub will highlight them for you as it did here, or the project owners will use issue templates to point you in the right direction. Reading the guidelines or issue templates before opening issues can save you and project maintainers valuable time.
|
||||
close: true
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
|
||||
This is a plain English summary of all of the components within Ghost which may affect your privacy in some way. Please keep in mind that if you use third party Themes or Apps with Ghost, there may be additional things not listed here.
|
||||
|
||||
Each of the items listed in this document can be disabled via Ghost's `config.[env].json` file. Check out the [configuration guide](https://docs.ghost.org/docs/config#section-privacy) for details.
|
||||
Each of the items listed in this document can be disabled via Ghost's `config.[env].json` file. Check out the [configuration guide](https://ghost.org/docs/concepts/config/#privacy) for details.
|
||||
|
||||
## Official Services
|
||||
|
||||
@ -11,9 +11,9 @@ Some official services for Ghost are enabled by default. These services connect
|
||||
|
||||
### Automatic Update Checks
|
||||
|
||||
When a new session is started, Ghost pings a Ghost.org service to check if the current version of Ghost is the latest version of Ghost. If an update is available, a notification on the About Page appears to let you know.
|
||||
When a new session is started, Ghost pings a Ghost.org service to check if the current version of Ghost is the latest version of Ghost. If an update is available, a notification on the About Page appears to let you know.
|
||||
|
||||
Ghost will collect basic anonymised usage statistics from your blog before sending the request to the service. You can disable collecting statistics using the [privacy configuration](https://docs.ghost.org/docs/config#section-update-check). You will still receive notifications from the service.
|
||||
Ghost will collect basic anonymised usage statistics from your blog before sending the request to the service. You can disable collecting statistics using the [privacy configuration](https://ghost.org/docs/concepts/config/). You will still receive notifications from the service.
|
||||
|
||||
All of the information and code related to this service is available in the [update-check.js](https://github.com/TryGhost/Ghost/blob/master/core/server/update-check.js) file.
|
||||
|
||||
|
||||
10
README.md
10
README.md
@ -13,7 +13,7 @@
|
||||
<a href="https://ghost.org/features">Features</a> |
|
||||
<a href="https://ghost.org/customers">Showcase</a> |
|
||||
<a href="https://forum.ghost.org">Forum</a> |
|
||||
<a href="https://docs.ghost.org/">Documentation</a> |
|
||||
<a href="https://ghost.org/docs/">Documentation</a> |
|
||||
<a href="https://github.com/TryGhost/Ghost/blob/master/.github/CONTRIBUTING.md">Contributing</a> |
|
||||
<a href="https://opencollective.com/ghost">Donate</a> |
|
||||
<a href="https://twitter.com/ghost">Twitter</a>
|
||||
@ -69,7 +69,7 @@ $ npm install ghost-cli -g
|
||||
|
||||
|
||||
|
||||
Then, if installing locally add the `local` flag to get up and running in under a minute - [Local install docs](https://docs.ghost.org/install/local)
|
||||
Then, if installing locally add the `local` flag to get up and running in under a minute - [Local install docs](https://ghost.org/docs/install/local/)
|
||||
|
||||
```
|
||||
$ ghost install local
|
||||
@ -77,7 +77,7 @@ $ ghost install local
|
||||
|
||||
|
||||
|
||||
or on a server run the full install, including automatic SSL setup using LetsEncrypt - [Production install docs](https://docs.ghost.org/install/ubuntu/)
|
||||
or on a server run the full install, including automatic SSL setup using LetsEncrypt - [Production install docs](https://ghost.org/docs/install/ubuntu/)
|
||||
|
||||
```
|
||||
$ ghost install
|
||||
@ -85,7 +85,7 @@ $ ghost install
|
||||
|
||||
|
||||
|
||||
Check out our [official documentation](https://docs.ghost.org) for more information about our [recommended hosting stack](https://docs.ghost.org/concepts/hosting) & properly [upgrading Ghost](https://docs.ghost.org/docs/upgrade), plus everything you need to develop your own Ghost [themes](https://docs.ghost.org/api/handlebars-themes) or work with [our API](https://api.ghost.org/docs).
|
||||
Check out our [official documentation](https://ghost.org/docs/) for more information about our [recommended hosting stack](https://ghost.org/docs/concepts/hosting/) & properly [upgrading Ghost](https://ghost.org/faq/upgrade-to-ghost-2-0/), plus everything you need to develop your own Ghost [themes](https://ghost.org/docs/api/v2/handlebars-themes/) or work with [our API](https://ghost.org/docs/api/v2/).
|
||||
|
||||
|
||||
|
||||
@ -101,7 +101,7 @@ To stay up to date with all the latest news and product updates, make sure you [
|
||||
|
||||
# Contributors & Advanced Developers
|
||||
|
||||
For anyone wishing to contribute to Ghost or to hack/customise core files we recommend following our full development setup guides: [General Contributor Guide](https://docs.ghost.org/concepts/contributing) | [Developer Setup Instructions](https://docs.ghost.org/install/source) | [Admin Client development guide](https://docs.ghost.org/install/source/#ghost-admin)
|
||||
For anyone wishing to contribute to Ghost or to hack/customise core files we recommend following our full development setup guides: [General Contributor Guide](https://ghost.org/docs/concepts/contributing/) | [Developer Setup Instructions](https://ghost.org/docs/install/source/) | [Admin Client development guide](https://ghost.org/docs/install/source/#ghost-admin)
|
||||
|
||||
|
||||
|
||||
|
||||
@ -4,6 +4,6 @@ Potential security vulnerabilities can be reported directly us at `security@ghos
|
||||
|
||||
The full, up-to-date details of our security policy and procedure can always be found in our documentation:
|
||||
|
||||
https://docs.ghost.org/security/
|
||||
https://ghost.org/docs/concepts/security/
|
||||
|
||||
Please refer to this before emailing us. Thanks for helping make Ghost safe for everyone 🙏.
|
||||
@ -18,5 +18,5 @@ This default adapter can be found in `core/server/adapters/scheduling/Scheduling
|
||||
To override any of the default adapters, you have to add a folder (`content/adapters/storage` or `content/adapters/scheduling`) and copy your adapter to it.
|
||||
|
||||
Please follow our detailed guides:
|
||||
https://docs.ghost.org/v1/docs/using-a-custom-storage-module
|
||||
https://docs.ghost.org/v1/docs/using-a-custom-scheduling-module
|
||||
https://ghost.org/docs/concepts/storage-adapters/
|
||||
https://ghost.org/docs/concepts/custom-schedulers/
|
||||
|
||||
@ -2,7 +2,7 @@
|
||||
|
||||
### routes.yaml
|
||||
|
||||
To find out more about `routes.yaml` configuration and how to use it visit [documentation](https://docs.ghost.org/api/handlebars-themes/routing/#base-configuration).
|
||||
To find out more about `routes.yaml` configuration and how to use it visit [documentation](https://ghost.org/docs/api/v2/handlebars-themes/routing/).
|
||||
|
||||
This is how the default `routes.yaml` file looks like:
|
||||
|
||||
|
||||
@ -11,7 +11,7 @@ module.exports = function registerHelpers(ghost) {
|
||||
flagKey: 'subscribers',
|
||||
flagName: 'Subscribers',
|
||||
helperName: 'subscribe_form',
|
||||
helpUrl: 'https://docs.ghost.org/faq/enable-subscribers-feature/'
|
||||
helpUrl: 'https://ghost.org/faq/enable-subscribers-feature/'
|
||||
}, () => {
|
||||
return require('./subscribe_form').apply(self, args);
|
||||
});
|
||||
|
||||
@ -223,7 +223,7 @@ module.exports = function getLabsWrapper() {
|
||||
// Even though this is a labs enabled helper, really we want users to upgrade to v2 API.
|
||||
errMessagePath: 'warnings.helpers.get.apiRequired.message',
|
||||
errContextPath: 'warnings.helpers.get.apiRequired.context',
|
||||
helpUrl: 'https://docs.ghost.org/api/handlebars-themes/packagejson/',
|
||||
helpUrl: 'https://ghost.org/docs/api/v2/handlebars-themes/packagejson/',
|
||||
async: true
|
||||
}, function executeHelper() {
|
||||
return get.apply(self, args);
|
||||
|
||||
@ -19,7 +19,7 @@ pagination = function (options) {
|
||||
throw new errors.IncorrectUsageError({
|
||||
level: 'normal',
|
||||
message: i18n.t('warnings.helpers.pagination.invalidData'),
|
||||
help: 'https://docs.ghost.org/api/handlebars-themes/helpers/pagination/'
|
||||
help: 'https://ghost.org/docs/api/v2/handlebars-themes/helpers/pagination/'
|
||||
});
|
||||
}
|
||||
|
||||
|
||||
@ -9,7 +9,7 @@ const validate = (redirects) => {
|
||||
if (!_.isArray(redirects)) {
|
||||
throw new common.errors.ValidationError({
|
||||
message: common.i18n.t('errors.utils.redirectsWrongFormat'),
|
||||
help: 'https://docs.ghost.org/concepts/redirects/'
|
||||
help: 'https://ghost.org/docs/api/v2/handlebars-themes/routing/redirects/'
|
||||
});
|
||||
}
|
||||
|
||||
@ -18,7 +18,7 @@ const validate = (redirects) => {
|
||||
throw new common.errors.ValidationError({
|
||||
message: common.i18n.t('errors.utils.redirectsWrongFormat'),
|
||||
context: redirect,
|
||||
help: 'https://docs.ghost.org/concepts/redirects/'
|
||||
help: 'https://ghost.org/docs/api/v2/handlebars-themes/routing/redirects/'
|
||||
});
|
||||
}
|
||||
});
|
||||
|
||||
@ -28,7 +28,7 @@ function sendMail(object) {
|
||||
type: 'warn',
|
||||
message: [
|
||||
common.i18n.t('warnings.index.unableToSendEmail'),
|
||||
common.i18n.t('common.seeLinkForInstructions', {link: 'https://docs.ghost.org/mail/'})
|
||||
common.i18n.t('common.seeLinkForInstructions', {link: 'https://ghost.org/docs/concepts/config/#mail'})
|
||||
].join(' ')
|
||||
}]
|
||||
},
|
||||
|
||||
@ -18,7 +18,7 @@ _private.sendMail = (object) => {
|
||||
type: 'warn',
|
||||
message: [
|
||||
common.i18n.t('warnings.index.unableToSendEmail'),
|
||||
common.i18n.t('common.seeLinkForInstructions', {link: 'https://docs.ghost.org/mail/'})
|
||||
common.i18n.t('common.seeLinkForInstructions', {link: 'https://ghost.org/docs/concepts/config/#mail'})
|
||||
].join(' ')
|
||||
}]
|
||||
},
|
||||
|
||||
@ -58,7 +58,7 @@ module.exports.isDbCompatible = (connection) => {
|
||||
message: 'Your database version is not compatible with Ghost 2.0.',
|
||||
help: 'Want to keep your DB? Use Ghost < 1.0.0 or the "0.11" branch.' +
|
||||
'\n\n\n' +
|
||||
'Want to migrate Ghost 0.11 to 2.0? Please visit https://docs.ghost.org/v1/docs/migrating-to-ghost-1-0-0'
|
||||
'Want to migrate Ghost 0.11 to 2.0? Please visit https://ghost.org/faq/upgrade-to-ghost-1-0/'
|
||||
});
|
||||
})
|
||||
.catch((err) => {
|
||||
|
||||
@ -59,14 +59,14 @@ DataImporter = {
|
||||
if (!importData.meta) {
|
||||
throw new common.errors.IncorrectUsageError({
|
||||
message: 'Wrong importer structure. `meta` is missing.',
|
||||
help: 'https://docs.ghost.org/api/migration/#json-file-structure'
|
||||
help: 'https://ghost.org/docs/api/v2/migration/#json-file-structure'
|
||||
});
|
||||
}
|
||||
|
||||
if (!importData.meta.version) {
|
||||
throw new common.errors.IncorrectUsageError({
|
||||
message: 'Wrong importer structure. `meta.version` is missing.',
|
||||
help: 'https://docs.ghost.org/api/migration/#json-file-structure'
|
||||
help: 'https://ghost.org/docs/api/v2/migration/#json-file-structure'
|
||||
});
|
||||
}
|
||||
|
||||
@ -76,7 +76,7 @@ DataImporter = {
|
||||
if (!semver.valid(importData.meta.version)) {
|
||||
return Promise.reject(new common.errors.InternalServerError({
|
||||
message: 'Detected unsupported file structure.',
|
||||
help: 'Please install Ghost 1.0, import the file and then update your blog to Ghost 2.0.\nVisit https://docs.ghost.org/faq/upgrade-to-ghost-1-0 or ask for help in our https://forum.ghost.org.'
|
||||
help: 'Please install Ghost 1.0, import the file and then update your blog to Ghost 2.0.\nVisit https://ghost.org/faq/upgrade-to-ghost-1-0 or ask for help in our https://forum.ghost.org.'
|
||||
}));
|
||||
}
|
||||
|
||||
|
||||
@ -92,7 +92,7 @@
|
||||
"defaultValue": "{}"
|
||||
},
|
||||
"navigation": {
|
||||
"defaultValue": "[{\"label\":\"Home\", \"url\":\"/\"},{\"label\":\"Tag\", \"url\":\"/tag/getting-started/\"}, {\"label\":\"Author\", \"url\":\"/author/ghost/\"},{\"label\":\"Help\", \"url\":\"https://docs.ghost.org\"}]"
|
||||
"defaultValue": "[{\"label\":\"Home\", \"url\":\"/\"},{\"label\":\"Tag\", \"url\":\"/tag/getting-started/\"}, {\"label\":\"Author\", \"url\":\"/author/ghost/\"},{\"label\":\"Help\", \"url\":\"https://ghost.org/docs/\"}]"
|
||||
},
|
||||
"slack": {
|
||||
"defaultValue": "[{\"url\":\"\", \"username\":\"Ghost\"}]"
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -30,7 +30,7 @@ function parsePackageJson(path) {
|
||||
if (!hasRequiredKeys) {
|
||||
err = new Error(common.i18n.t('errors.utils.parsepackagejson.nameOrVersionMissing'));
|
||||
err.context = path;
|
||||
err.help = common.i18n.t('errors.utils.parsepackagejson.willBeRequired', {url: 'https://docs.ghost.org/api/handlebars-themes/'});
|
||||
err.help = common.i18n.t('errors.utils.parsepackagejson.willBeRequired', {url: 'https://ghost.org/docs/api/v2/handlebars-themes/'});
|
||||
|
||||
return Promise.reject(err);
|
||||
}
|
||||
@ -39,7 +39,7 @@ function parsePackageJson(path) {
|
||||
} catch (parseError) {
|
||||
err = new Error(common.i18n.t('errors.utils.parsepackagejson.themeFileIsMalformed'));
|
||||
err.context = path;
|
||||
err.help = common.i18n.t('errors.utils.parsepackagejson.willBeRequired', {url: 'https://docs.ghost.org/api/handlebars-themes/'});
|
||||
err.help = common.i18n.t('errors.utils.parsepackagejson.willBeRequired', {url: 'https://ghost.org/docs/api/v2/handlebars-themes/'});
|
||||
|
||||
return Promise.reject(err);
|
||||
}
|
||||
|
||||
@ -350,7 +350,7 @@ Post = ghostBookshelf.Model.extend({
|
||||
} catch (err) {
|
||||
throw new common.errors.ValidationError({
|
||||
message: 'Invalid mobiledoc structure.',
|
||||
help: 'https://docs.ghost.org/concepts/posts/'
|
||||
help: 'https://ghost.org/docs/concepts/posts/'
|
||||
});
|
||||
}
|
||||
}
|
||||
|
||||
@ -42,7 +42,7 @@ const authenticate = {
|
||||
return next(new common.errors.UnauthorizedError({
|
||||
message: common.i18n.t('errors.middleware.auth.accessDenied'),
|
||||
context: common.i18n.t('errors.middleware.auth.clientCredentialsNotProvided'),
|
||||
help: common.i18n.t('errors.middleware.auth.forInformationRead', {url: 'https://api.ghost.org/docs/client-authentication'})
|
||||
help: common.i18n.t('errors.middleware.auth.forInformationRead', {url: 'https://ghost.org/faq/upgrade-to-ghost-2-0/'})
|
||||
}));
|
||||
}
|
||||
|
||||
@ -60,7 +60,7 @@ const authenticate = {
|
||||
return next(new common.errors.UnauthorizedError({
|
||||
message: common.i18n.t('errors.middleware.auth.accessDenied'),
|
||||
context: common.i18n.t('errors.middleware.auth.clientCredentialsNotValid'),
|
||||
help: common.i18n.t('errors.middleware.auth.forInformationRead', {url: 'https://api.ghost.org/docs/client-authentication'})
|
||||
help: common.i18n.t('errors.middleware.auth.forInformationRead', {url: 'https://ghost.org/faq/upgrade-to-ghost-2-0/'})
|
||||
}));
|
||||
}
|
||||
|
||||
|
||||
@ -27,7 +27,7 @@ const authorize = {
|
||||
return next(new common.errors.NoPermissionError({
|
||||
message: common.i18n.t('errors.middleware.auth.publicAPIDisabled.error'),
|
||||
context: common.i18n.t('errors.middleware.auth.publicAPIDisabled.context'),
|
||||
help: common.i18n.t('errors.middleware.auth.forInformationRead', {url: 'https://docs.ghost.org/api/content/'})
|
||||
help: common.i18n.t('errors.middleware.auth.forInformationRead', {url: 'https://ghost.org/docs/api/v2/content/'})
|
||||
}));
|
||||
}
|
||||
|
||||
|
||||
@ -48,7 +48,7 @@ GhostMailer.prototype.getDomain = function () {
|
||||
GhostMailer.prototype.send = function (message) {
|
||||
var self = this,
|
||||
to,
|
||||
help = common.i18n.t('errors.api.authentication.checkEmailConfigInstructions', {url: 'https://docs.ghost.org/mail/'}),
|
||||
help = common.i18n.t('errors.api.authentication.checkEmailConfigInstructions', {url: 'https://ghost.org/docs/concepts/config/#mail'}),
|
||||
errorMessage = common.i18n.t('errors.mail.failedSendingEmail.error');
|
||||
|
||||
// important to clone message as we modify it
|
||||
|
||||
@ -117,7 +117,7 @@ function ping(post) {
|
||||
common.logging.error(new common.errors.GhostError({
|
||||
err: err,
|
||||
context: common.i18n.t('errors.services.ping.requestFailed.error', {service: 'slack'}),
|
||||
help: common.i18n.t('errors.services.ping.requestFailed.help', {url: 'https://docs.ghost.org'})
|
||||
help: common.i18n.t('errors.services.ping.requestFailed.help', {url: 'https://ghost.org/docs/'})
|
||||
}));
|
||||
});
|
||||
}
|
||||
|
||||
@ -83,7 +83,7 @@ function ping(post) {
|
||||
err: err,
|
||||
message: err.message,
|
||||
context: common.i18n.t('errors.services.ping.requestFailed.error', {service: 'xmlrpc'}),
|
||||
help: common.i18n.t('errors.services.ping.requestFailed.help', {url: 'https://docs.ghost.org'})
|
||||
help: common.i18n.t('errors.services.ping.requestFailed.help', {url: 'https://ghost.org/docs/'})
|
||||
}));
|
||||
});
|
||||
});
|
||||
|
||||
@ -605,7 +605,7 @@
|
||||
"isDeprecated": "Warning: pageUrl is deprecated, please use page_url instead\nThe helper pageUrl has been replaced with page_url in Ghost 0.4.2, and will be removed entirely in Ghost 0.6\nIn your theme's pagination.hbs file, pageUrl should be renamed to page_url"
|
||||
},
|
||||
"pagination": {
|
||||
"invalidData": "The \\{\\{pagination\\}\\} helper was used outside of a paginated context. See https://docs.ghost.org/api/handlebars-themes/helpers/pagination/.",
|
||||
"invalidData": "The \\{\\{pagination\\}\\} helper was used outside of a paginated context. See https://ghost.org/docs/api/v2/handlebars-themes/helpers/pagination/.",
|
||||
"valuesMustBeDefined": "All values must be defined for page, pages, limit and total",
|
||||
"nextPrevValuesMustBeNumeric": "Invalid value, Next/Prev must be a number",
|
||||
"valuesMustBeNumeric": "Invalid value, check page, pages, limit and total are numbers"
|
||||
|
||||
@ -49,7 +49,7 @@ function updateCheckError(err) {
|
||||
}, internal);
|
||||
|
||||
err.context = common.i18n.t('errors.updateCheck.checkingForUpdatesFailed.error');
|
||||
err.help = common.i18n.t('errors.updateCheck.checkingForUpdatesFailed.help', {url: 'https://docs.ghost.org'});
|
||||
err.help = common.i18n.t('errors.updateCheck.checkingForUpdatesFailed.help', {url: 'https://ghost.org/docs/'});
|
||||
common.logging.error(err);
|
||||
}
|
||||
|
||||
@ -131,7 +131,7 @@ function updateCheckData() {
|
||||
* With the privacy setting `useUpdateCheck` you can control if you want to expose data/stats from your blog to the
|
||||
* service. Enabled or disabled, you will receive the latest notification available from the service.
|
||||
*
|
||||
* @see https://docs.ghost.org/concepts/config/#privacy
|
||||
* @see https://ghost.org/docs/concepts/config/#privacy
|
||||
* @returns {Promise}
|
||||
*/
|
||||
function updateCheckRequest() {
|
||||
|
||||
@ -72,7 +72,7 @@ _private.registerRoutes = () => {
|
||||
common.logging.error(new common.errors.IncorrectUsageError({
|
||||
message: common.i18n.t('errors.middleware.redirects.register'),
|
||||
context: err.message,
|
||||
help: 'https://docs.ghost.org/concepts/redirects/'
|
||||
help: 'https://ghost.org/docs/api/v2/handlebars-themes/routing/redirects/'
|
||||
}));
|
||||
}
|
||||
}
|
||||
@ -82,7 +82,7 @@ _private.registerRoutes = () => {
|
||||
|
||||
/**
|
||||
* - you can extend Ghost with a custom redirects file
|
||||
* - see https://github.com/TryGhost/Ghost/issues/7707 and https://docs.ghost.org/concepts/redirects/
|
||||
* - see https://github.com/TryGhost/Ghost/issues/7707 and https://ghost.org/docs/api/v2/handlebars-themes/routing/redirects/
|
||||
* - file loads synchronously, because we need to register the routes before anything else
|
||||
*/
|
||||
exports.use = function use(siteApp) {
|
||||
|
||||
@ -110,7 +110,7 @@ describe('{{amp_content}} helper', function () {
|
||||
|
||||
describe('Transforms and sanitizes HTML', function () {
|
||||
beforeEach(function () {
|
||||
ampContentHelper.__set__('urlUtils', urlUtils.getInstance({url: 'https://blog.ghost.org/'}));
|
||||
ampContentHelper.__set__('urlUtils', urlUtils.getInstance({url: 'https://ghost.org/blog/'}));
|
||||
});
|
||||
|
||||
afterEach(function () {
|
||||
@ -120,7 +120,7 @@ describe('{{amp_content}} helper', function () {
|
||||
it('can transform img tags to amp-img', function (done) {
|
||||
const GIF1x1 = Buffer.from('R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==', 'base64');
|
||||
|
||||
nock('https://blog.ghost.org')
|
||||
nock('https://ghost.org/blog/')
|
||||
.get('/content/images/2019/06/test.jpg')
|
||||
.reply(200, GIF1x1);
|
||||
|
||||
@ -129,7 +129,7 @@ describe('{{amp_content}} helper', function () {
|
||||
updated_at: 'Wed Jul 27 2016 18:17:22 GMT+0200 (CEST)',
|
||||
id: 1
|
||||
},
|
||||
expectedResult = '<amp-img src="https://blog.ghost.org/content/images/2019/06/test.jpg" alt="The Ghost Logo" width="1" height="1" layout="fixed"></amp-img>',
|
||||
expectedResult = '<amp-img src="https://ghost.org/blog/content/images/2019/06/test.jpg" alt="The Ghost Logo" width="1" height="1" layout="fixed"></amp-img>',
|
||||
ampResult = ampContentHelper.call(testData);
|
||||
|
||||
ampResult.then(function (rendered) {
|
||||
@ -189,7 +189,7 @@ describe('{{amp_content}} helper', function () {
|
||||
updated_at: 'Wed Jul 27 2016 18:17:22 GMT+0200 (CEST)',
|
||||
id: 1
|
||||
},
|
||||
expectedResult = '<amp-img src="https://blog.ghost.org/content/images/2016/08/aileen_small.jpg" width="50" ' +
|
||||
expectedResult = '<amp-img src="https://ghost.org/blog/content/images/2016/08/aileen_small.jpg" width="50" ' +
|
||||
'height="50" layout="responsive"></amp-img><p align="right">Hello</p>' +
|
||||
'<table><tr bgcolor="tomato"><th>Name:</th> ' +
|
||||
'<td colspan="2">Bill Gates</td></tr><tr><th rowspan="2" valign="center">Telephone:</th> ' +
|
||||
@ -260,7 +260,7 @@ describe('{{amp_content}} helper', function () {
|
||||
should.exist(rendered);
|
||||
rendered.string.should.equal('');
|
||||
should.exist(ampedHTML);
|
||||
ampedHTML.should.be.equal('<img src="https://blog.ghost.org/content/images/does-not-exist.jpg" alt="The Ghost Logo">');
|
||||
ampedHTML.should.be.equal('<img src="https://ghost.org/blog/content/images/does-not-exist.jpg" alt="The Ghost Logo">');
|
||||
should.exist(sanitizedHTML);
|
||||
sanitizedHTML.should.be.equal('');
|
||||
done();
|
||||
|
||||
@ -20,7 +20,7 @@ var should = require('should'),
|
||||
describe('DB version integrity', function () {
|
||||
// Only these variables should need updating
|
||||
const currentSchemaHash = 'fda0398e93a74b2dc435cb4c026679ba';
|
||||
const currentFixturesHash = 'c434227059c5b72f9af9e51bdd4f9be3';
|
||||
const currentFixturesHash = '40e10c96ee9a08164a637dc6b37d7b6b';
|
||||
|
||||
// If this test is failing, then it is likely a change has been made that requires a DB version bump,
|
||||
// and the values above will need updating as confirmation
|
||||
|
||||
@ -46,7 +46,7 @@ describe('{{#get}} helper', function () {
|
||||
'string',
|
||||
'<script>console.error("The {{#get}} helper requires your theme to have API access. ' +
|
||||
'Please enable the v2 API via your theme\'s package.json file. ' +
|
||||
'See https://docs.ghost.org/api/handlebars-themes/packagejson/");</script>'
|
||||
'See https://ghost.org/docs/api/v2/handlebars-themes/packagejson/");</script>'
|
||||
);
|
||||
|
||||
done();
|
||||
|
||||
@ -28,7 +28,7 @@ describe('{{pagination}} helper', function () {
|
||||
return function () {
|
||||
helpers.pagination.call(data);
|
||||
};
|
||||
}, expectedMessage = 'The {{pagination}} helper was used outside of a paginated context. See https://docs.ghost.org/api/handlebars-themes/helpers/pagination/.';
|
||||
}, expectedMessage = 'The {{pagination}} helper was used outside of a paginated context. See https://ghost.org/docs/api/v2/handlebars-themes/helpers/pagination/.';
|
||||
|
||||
runHelper('not an object').should.throwError(expectedMessage);
|
||||
runHelper(function () {
|
||||
|
||||
@ -45,7 +45,7 @@ describe('lib/fs/package-json: parse', function () {
|
||||
.catch(function (err) {
|
||||
err.message.should.equal('"name" or "version" is missing from theme package.json file.');
|
||||
err.context.should.equal(tmpFile.name);
|
||||
err.help.should.equal('This will be required in future. Please see https://docs.ghost.org/api/handlebars-themes/');
|
||||
err.help.should.equal('This will be required in future. Please see https://ghost.org/docs/api/v2/handlebars-themes/');
|
||||
|
||||
done();
|
||||
})
|
||||
@ -70,7 +70,7 @@ describe('lib/fs/package-json: parse', function () {
|
||||
.catch(function (err) {
|
||||
err.message.should.equal('"name" or "version" is missing from theme package.json file.');
|
||||
err.context.should.equal(tmpFile.name);
|
||||
err.help.should.equal('This will be required in future. Please see https://docs.ghost.org/api/handlebars-themes/');
|
||||
err.help.should.equal('This will be required in future. Please see https://ghost.org/docs/api/v2/handlebars-themes/');
|
||||
|
||||
done();
|
||||
})
|
||||
@ -93,7 +93,7 @@ describe('lib/fs/package-json: parse', function () {
|
||||
.catch(function (err) {
|
||||
err.message.should.equal('Theme package.json file is malformed');
|
||||
err.context.should.equal(tmpFile.name);
|
||||
err.help.should.equal('This will be required in future. Please see https://docs.ghost.org/api/handlebars-themes/');
|
||||
err.help.should.equal('This will be required in future. Please see https://ghost.org/docs/api/v2/handlebars-themes/');
|
||||
|
||||
done();
|
||||
})
|
||||
|
||||
@ -69,7 +69,7 @@ describe('Themes', function () {
|
||||
fatal: true,
|
||||
level: 'error',
|
||||
rule: 'Replace the <code>{{#if author.cover}}</code> helper with <code>{{#if author.cover_image}}</code>',
|
||||
details: 'The <code>cover</code> attribute was replaced with <code>cover_image</code>.<br>Instead of <code>{{#if author.cover}}</code> you need to use <code>{{#if author.cover_image}}</code>.<br>See the object attributes of <code>author</code> <a href="https://docs.ghost.org/api/handlebars-themes/context/author/#author-object-attributes" target=_blank>here</a>.',
|
||||
details: 'The <code>cover</code> attribute was replaced with <code>cover_image</code>.<br>Instead of <code>{{#if author.cover}}</code> you need to use <code>{{#if author.cover_image}}</code>.<br>See the object attributes of <code>author</code> <a href="https://ghost.org/docs/api/v2/handlebars-themes/context/author/#author-object-attributes" target=_blank>here</a>.',
|
||||
failures: [{}],
|
||||
code: 'GS001-DEPR-CON-AC'
|
||||
}
|
||||
@ -97,7 +97,7 @@ describe('Themes', function () {
|
||||
fatal: true,
|
||||
level: 'error',
|
||||
rule: 'Replace the <code>{{#if author.cover}}</code> helper with <code>{{#if author.cover_image}}</code>',
|
||||
details: 'The <code>cover</code> attribute was replaced with <code>cover_image</code>.<br>Instead of <code>{{#if author.cover}}</code> you need to use <code>{{#if author.cover_image}}</code>.<br>See the object attributes of <code>author</code> <a href="https://docs.ghost.org/api/handlebars-themes/context/author/#author-object-attributes" target=_blank>here</a>.',
|
||||
details: 'The <code>cover</code> attribute was replaced with <code>cover_image</code>.<br>Instead of <code>{{#if author.cover}}</code> you need to use <code>{{#if author.cover_image}}</code>.<br>See the object attributes of <code>author</code> <a href="https://ghost.org/docs/api/v2/handlebars-themes/context/author/#author-object-attributes" target=_blank>here</a>.',
|
||||
failures: [{}],
|
||||
code: 'GS001-DEPR-CON-AC'
|
||||
}
|
||||
|
||||
@ -333,7 +333,7 @@ describe('UNIT: url redirects', function () {
|
||||
|
||||
it('url and admin url are different, protocol is different, request is not secure', function (done) {
|
||||
urlRedirects.__set__('urlUtils', urlUtils.getInstance({
|
||||
url: 'http://blog.ghost.org',
|
||||
url: 'http://ghost.org/blog/',
|
||||
adminUrl: 'http://something.com'
|
||||
}));
|
||||
|
||||
@ -350,7 +350,7 @@ describe('UNIT: url redirects', function () {
|
||||
|
||||
it('url and admin url are different, protocol is different, request is secure', function (done) {
|
||||
urlRedirects.__set__('urlUtils', urlUtils.getInstance({
|
||||
url: 'http://blog.ghost.org',
|
||||
url: 'http://ghost.org/blog/',
|
||||
adminUrl: 'http://something.com'
|
||||
}));
|
||||
|
||||
|
||||
File diff suppressed because one or more lines are too long
@ -1090,10 +1090,10 @@
|
||||
"uuid": "8c414ae2-dce6-4b0f-8ee6-5c403fa2ae86",
|
||||
"title": "Setting up your own Ghost theme",
|
||||
"slug": "themes",
|
||||
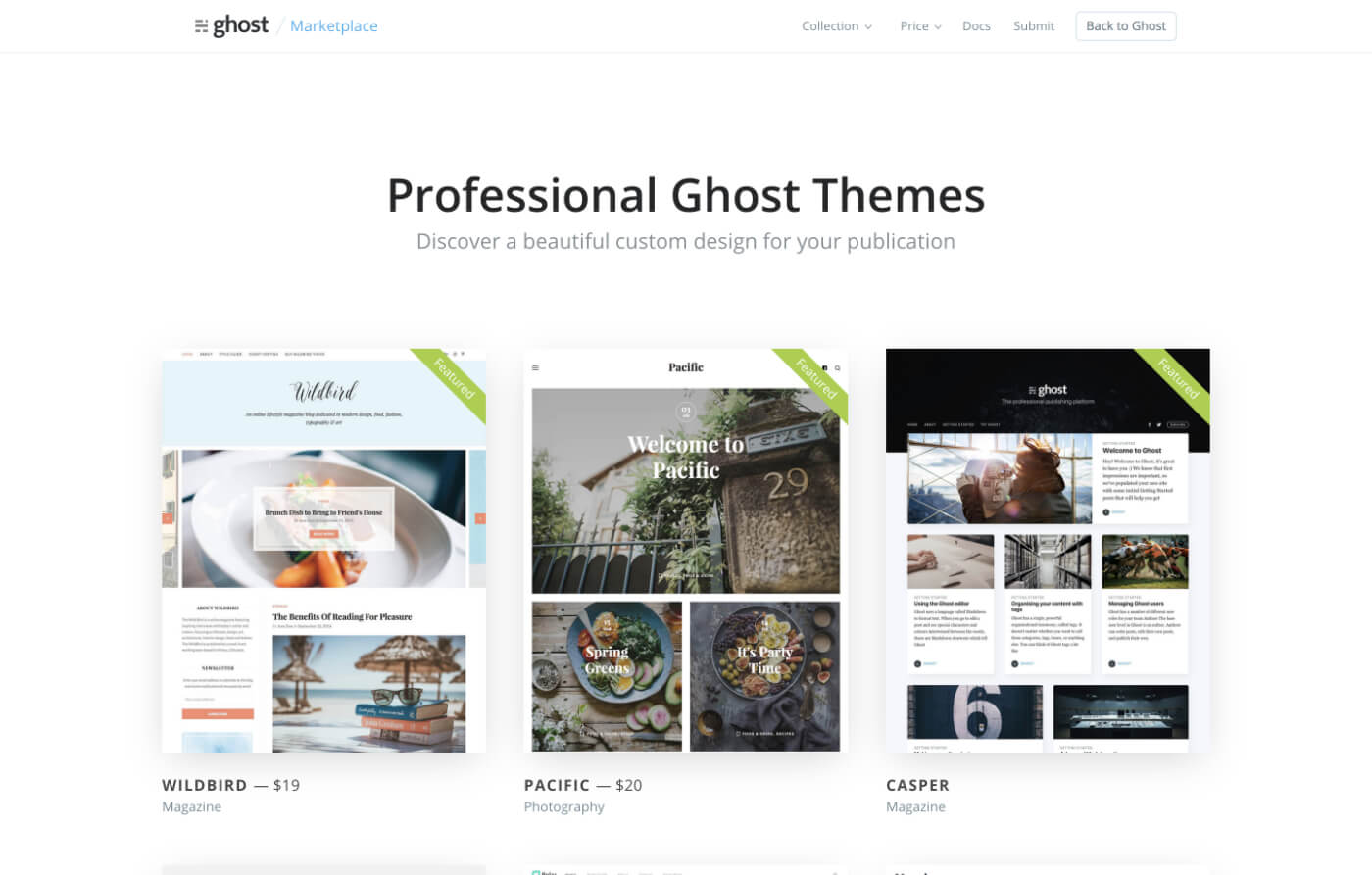
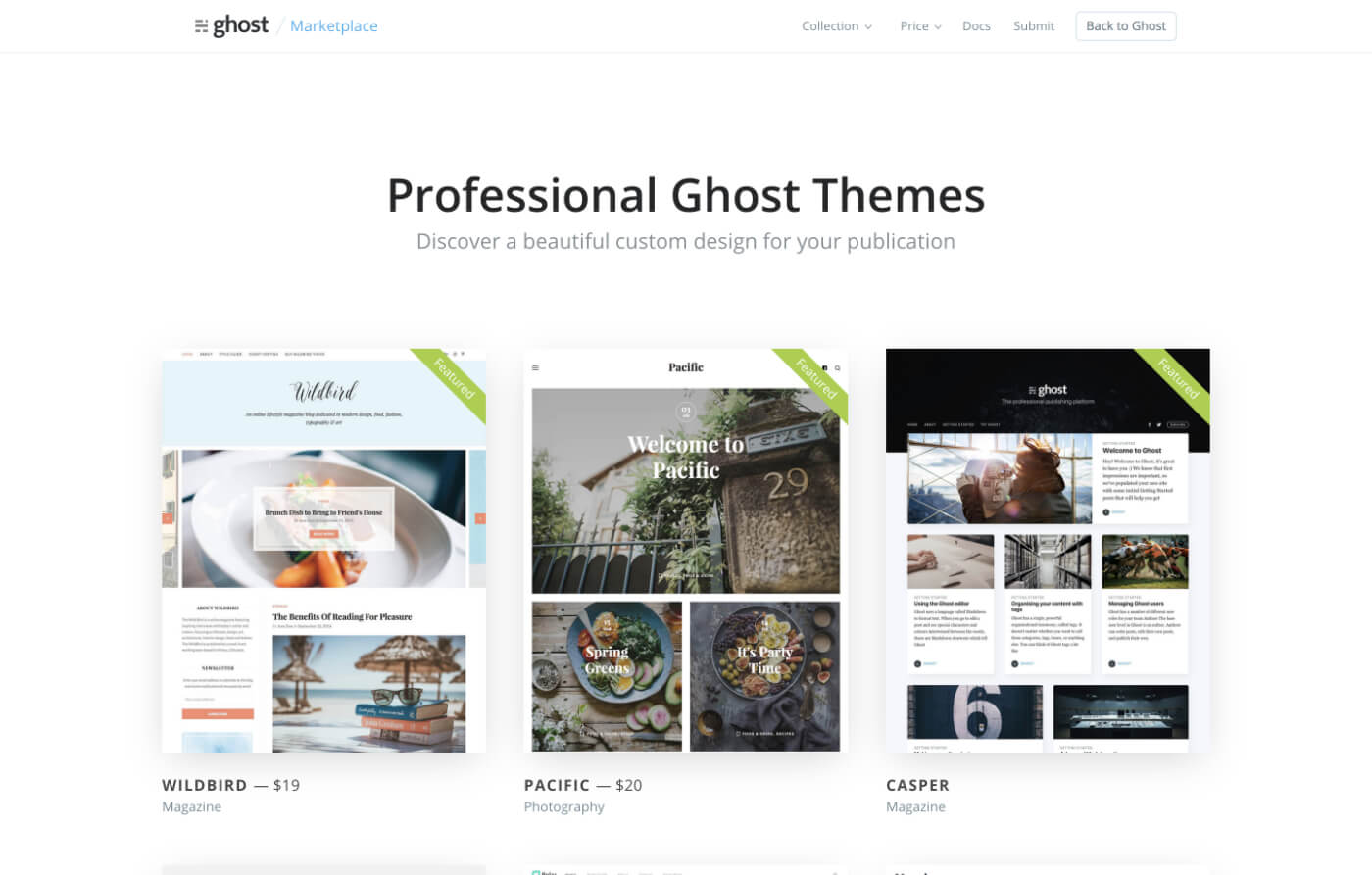
"mobiledoc": "{\"version\":\"0.3.1\",\"markups\":[],\"atoms\":[],\"cards\":[[\"card-markdown\",{\"cardName\":\"card-markdown\",\"markdown\":\"Creating a totally custom design for your publication\\n\\nGhost comes with a beautiful default theme called Casper, which is designed to be a clean, readable publication layout and can be easily adapted for most purposes. However, Ghost can also be completely themed to suit your needs. Rather than just giving you a few basic settings which act as a poor proxy for code, we just let you write code.\\n\\nThere are a huge range of both free and premium pre-built themes which you can get from the [Ghost Theme Marketplace](https://ghost.org/marketplace/), or you can simply create your own from scratch.\\n\\n[](https://ghost.org/marketplace/)\\n\\n> Anyone can write a completely custom Ghost theme, with just some solid knowledge of HTML and CSS\\n\\nGhost themes are written with a templating language called handlebars, which has a bunch of dynamic helpers to insert your data into template files. Like `{{author.name}}`, for example, outputs the name of the current author.\\n\\nThe best way to learn how to write your own Ghost theme is to have a look at [the source code for Casper](https://github.com/TryGhost/Casper), which is heavily commented and should give you a sense of how everything fits together.\\n\\n- `default.hbs` is the main template file, all contexts will load inside this file unless specifically told to use a different template.\\n- `post.hbs` is the file used in the context of viewing a post.\\n- `index.hbs` is the file used in the context of viewing the home page.\\n- and so on\\n\\nWe've got [full and extensive theme documentation](https://docs.ghost.org/api/handlebars-themes/) which outlines every template file, context and helper that you can use.\\n\\nIf you want to chat with other people making Ghost themes to get any advice or help, there's also a **themes** section on our [public Ghost forum](https://forum.ghost.org/c/themes).\"}]],\"sections\":[[10,0]]}",
|
||||
"html": "<p>Creating a totally custom design for your publication</p>\n<p>Ghost comes with a beautiful default theme called Casper, which is designed to be a clean, readable publication layout and can be easily adapted for most purposes. However, Ghost can also be completely themed to suit your needs. Rather than just giving you a few basic settings which act as a poor proxy for code, we just let you write code.</p>\n<p>There are a huge range of both free and premium pre-built themes which you can get from the <a href=\"https://ghost.org/marketplace/\">Ghost Theme Marketplace</a>, or you can simply create your own from scratch.</p>\n<p><a href=\"https://ghost.org/marketplace/\"><img src=\"https://static.ghost.org/v1.0.0/images/marketplace.jpg\" alt=\"marketplace\"></a></p>\n<blockquote>\n<p>Anyone can write a completely custom Ghost theme, with just some solid knowledge of HTML and CSS</p>\n</blockquote>\n<p>Ghost themes are written with a templating language called handlebars, which has a bunch of dynamic helpers to insert your data into template files. Like <code>{{author.name}}</code>, for example, outputs the name of the current author.</p>\n<p>The best way to learn how to write your own Ghost theme is to have a look at <a href=\"https://github.com/TryGhost/Casper\">the source code for Casper</a>, which is heavily commented and should give you a sense of how everything fits together.</p>\n<ul>\n<li><code>default.hbs</code> is the main template file, all contexts will load inside this file unless specifically told to use a different template.</li>\n<li><code>post.hbs</code> is the file used in the context of viewing a post.</li>\n<li><code>index.hbs</code> is the file used in the context of viewing the home page.</li>\n<li>and so on</li>\n</ul>\n<p>We've got <a href=\"https://docs.ghost.org/api/handlebars-themes/\">full and extensive theme documentation</a> which outlines every template file, context and helper that you can use.</p>\n<p>If you want to chat with other people making Ghost themes to get any advice or help, there's also a <strong>themes</strong> section on our <a href=\"https://forum.ghost.org/c/themes\">public Ghost forum</a>.</p>",
|
||||
"mobiledoc": "{\"version\":\"0.3.1\",\"markups\":[],\"atoms\":[],\"cards\":[[\"card-markdown\",{\"cardName\":\"card-markdown\",\"markdown\":\"Creating a totally custom design for your publication\\n\\nGhost comes with a beautiful default theme called Casper, which is designed to be a clean, readable publication layout and can be easily adapted for most purposes. However, Ghost can also be completely themed to suit your needs. Rather than just giving you a few basic settings which act as a poor proxy for code, we just let you write code.\\n\\nThere are a huge range of both free and premium pre-built themes which you can get from the [Ghost Theme Marketplace](https://ghost.org/marketplace/), or you can simply create your own from scratch.\\n\\n[](https://ghost.org/marketplace/)\\n\\n> Anyone can write a completely custom Ghost theme, with just some solid knowledge of HTML and CSS\\n\\nGhost themes are written with a templating language called handlebars, which has a bunch of dynamic helpers to insert your data into template files. Like `{{author.name}}`, for example, outputs the name of the current author.\\n\\nThe best way to learn how to write your own Ghost theme is to have a look at [the source code for Casper](https://github.com/TryGhost/Casper), which is heavily commented and should give you a sense of how everything fits together.\\n\\n- `default.hbs` is the main template file, all contexts will load inside this file unless specifically told to use a different template.\\n- `post.hbs` is the file used in the context of viewing a post.\\n- `index.hbs` is the file used in the context of viewing the home page.\\n- and so on\\n\\nWe've got [full and extensive theme documentation](https://ghost.org/docs/api/v2/handlebars-themes/) which outlines every template file, context and helper that you can use.\\n\\nIf you want to chat with other people making Ghost themes to get any advice or help, there's also a **themes** section on our [public Ghost forum](https://forum.ghost.org/c/themes).\"}]],\"sections\":[[10,0]]}",
|
||||
"html": "<p>Creating a totally custom design for your publication</p>\n<p>Ghost comes with a beautiful default theme called Casper, which is designed to be a clean, readable publication layout and can be easily adapted for most purposes. However, Ghost can also be completely themed to suit your needs. Rather than just giving you a few basic settings which act as a poor proxy for code, we just let you write code.</p>\n<p>There are a huge range of both free and premium pre-built themes which you can get from the <a href=\"https://ghost.org/marketplace/\">Ghost Theme Marketplace</a>, or you can simply create your own from scratch.</p>\n<p><a href=\"https://ghost.org/marketplace/\"><img src=\"https://static.ghost.org/v1.0.0/images/marketplace.jpg\" alt=\"marketplace\"></a></p>\n<blockquote>\n<p>Anyone can write a completely custom Ghost theme, with just some solid knowledge of HTML and CSS</p>\n</blockquote>\n<p>Ghost themes are written with a templating language called handlebars, which has a bunch of dynamic helpers to insert your data into template files. Like <code>{{author.name}}</code>, for example, outputs the name of the current author.</p>\n<p>The best way to learn how to write your own Ghost theme is to have a look at <a href=\"https://github.com/TryGhost/Casper\">the source code for Casper</a>, which is heavily commented and should give you a sense of how everything fits together.</p>\n<ul>\n<li><code>default.hbs</code> is the main template file, all contexts will load inside this file unless specifically told to use a different template.</li>\n<li><code>post.hbs</code> is the file used in the context of viewing a post.</li>\n<li><code>index.hbs</code> is the file used in the context of viewing the home page.</li>\n<li>and so on</li>\n</ul>\n<p>We've got <a href=\"https://ghost.org/docs/api/v2/handlebars-themes/\">full and extensive theme documentation</a> which outlines every template file, context and helper that you can use.</p>\n<p>If you want to chat with other people making Ghost themes to get any advice or help, there's also a <strong>themes</strong> section on our <a href=\"https://forum.ghost.org/c/themes\">public Ghost forum</a>.</p>",
|
||||
"amp": "1",
|
||||
"plaintext": "Creating a totally custom design for your publication\n\nGhost comes with a beautiful default theme called Casper, which is designed to\nbe a clean, readable publication layout and can be easily adapted for most\npurposes. However, Ghost can also be completely themed to suit your needs.\nRather than just giving you a few basic settings which act as a poor proxy for\ncode, we just let you write code.\n\nThere are a huge range of both free and premium pre-built themes which you can\nget from the Ghost Theme Marketplace [https://ghost.org/marketplace/], or you can\nsimply create your own from scratch.\n\n [https://ghost.org/marketplace/]\n\nAnyone can write a completely custom Ghost theme, with just some solid knowledge\nof HTML and CSS\n\nGhost themes are written with a templating language called handlebars, which has\na bunch of dynamic helpers to insert your data into template files. Like \n{{author.name}}, for example, outputs the name of the current author.\n\nThe best way to learn how to write your own Ghost theme is to have a look at \nthe\nsource code for Casper [https://github.com/TryGhost/Casper], which is heavily\ncommented and should give you a sense of how everything fits together.\n\n * default.hbs is the main template file, all contexts will load inside this\n file unless specifically told to use a different template.\n * post.hbs is the file used in the context of viewing a post.\n * index.hbs is the file used in the context of viewing the home page.\n * and so on\n\nWe've got full and extensive theme documentation\n[https://docs.ghost.org/api/handlebars-themes/] which outlines every template file,\ncontext and helper that you can use.\n\nIf you want to chat with other people making Ghost themes to get any advice or\nhelp, there's also a themes category on our public Ghost forum\n[https://forum.ghost.org/c/themes].",
|
||||
"plaintext": "Creating a totally custom design for your publication\n\nGhost comes with a beautiful default theme called Casper, which is designed to\nbe a clean, readable publication layout and can be easily adapted for most\npurposes. However, Ghost can also be completely themed to suit your needs.\nRather than just giving you a few basic settings which act as a poor proxy for\ncode, we just let you write code.\n\nThere are a huge range of both free and premium pre-built themes which you can\nget from the Ghost Theme Marketplace [https://ghost.org/marketplace/], or you can\nsimply create your own from scratch.\n\n [https://ghost.org/marketplace/]\n\nAnyone can write a completely custom Ghost theme, with just some solid knowledge\nof HTML and CSS\n\nGhost themes are written with a templating language called handlebars, which has\na bunch of dynamic helpers to insert your data into template files. Like \n{{author.name}}, for example, outputs the name of the current author.\n\nThe best way to learn how to write your own Ghost theme is to have a look at \nthe\nsource code for Casper [https://github.com/TryGhost/Casper], which is heavily\ncommented and should give you a sense of how everything fits together.\n\n * default.hbs is the main template file, all contexts will load inside this\n file unless specifically told to use a different template.\n * post.hbs is the file used in the context of viewing a post.\n * index.hbs is the file used in the context of viewing the home page.\n * and so on\n\nWe've got full and extensive theme documentation\n[https://ghost.org/docs/api/v2/handlebars-themes/] which outlines every template file,\ncontext and helper that you can use.\n\nIf you want to chat with other people making Ghost themes to get any advice or\nhelp, there's also a themes category on our public Ghost forum\n[https://forum.ghost.org/c/themes].",
|
||||
"feature_image": "https://static.ghost.org/v1.0.0/images/design.jpg",
|
||||
"featured": 0,
|
||||
"page": 0,
|
||||
|
||||
@ -12,7 +12,7 @@ The default theme for [Ghost](http://github.com/tryghost/ghost/). This is the la
|
||||
|
||||
Ghost uses a simple templating language called [Handlebars](http://handlebarsjs.com/) for its themes.
|
||||
|
||||
We've documented our default theme pretty heavily so that it should be fairly easy to work out what's going on just by reading the code and the comments. Once you feel comfortable with how everything works, we also have full [theme API documentation](https://docs.ghost.org/api/handlebars-themes/) which explains every possible Handlebars helper and template.
|
||||
We've documented our default theme pretty heavily so that it should be fairly easy to work out what's going on just by reading the code and the comments. Once you feel comfortable with how everything works, we also have full [theme API documentation](https://ghost.org/docs/api/v2/handlebars-themes/) which explains every possible Handlebars helper and template.
|
||||
|
||||
**The main files are:**
|
||||
|
||||
|
||||
Loading…
Reference in New Issue
Block a user